-
Naivigator 객체Front-end 2022. 12. 1. 09:23반응형SMALL
navigator 객체의
여러가지속성react-adaptive-hooks에서 사용하는 속성들을 포함하여 ‘알아두면 쓸모 있는 navigator 속성’에는 어떤 것들이 있는지 살펴보자
# connection
- 사용자가 사용하고 있는 네트워크 환경에 대한 정보를 제공하며, 아래와 같은 정보들을 확인할 수 있다.
- native의 webview의 정보값을 기반으로 얻는 정보로서 위변조가 가능하다.
- webview안에서 연결된 wi-fi정보는 native에서 넘겨주는 toNative구현을 통해 받을 수 있다.

- onchange : connection객체의 change이벤트 핸들러
- effectiveType: 연결된 네트워크 상황에 따라 slow-2g, 2g, 3g, 4g 값 중 하나를 반환한다. 가장 최근 네트워크 통신에서의 round-trip 값과 downlink 값을 조합하여 판단한다.
- rtt: round-trip추정치이다. 초당 25KB의 배수로 반올림 후 MB(Mega Bytes)로 변환한다.
- saveData : 사용자가 '배터리 절약 모드'를 사용하고 있는지 여부이다.
# geolocation
- 사용자의 위치 정보에 대한 속성이다. 사용자가 디바이스 설정에서 위치정보에 대한 접근권한을 허용한 경우에만 사용가능하다.

- getCurrentPosition: 현재 위치 정보를 가져올 수 있다.

[결과]
coords: {
latitude: 경도
longitude: 위도
altitude: 고도
accuracy: 위, 경도 정확도
altitudeAccuracy: 고도의 정확도
heading: 움직이는 방향을 나타내는 숫자. 정북에서 시계방향으로 벗어난 각의 크기(정북:0, 동쪽: 90)
speed: 속도
}- watchPosition : 디바이스 위치가 바뀔 때 마다 callback함수가 실행된다.

#cookieEnabled
- 쿠키 사용가능 여부를 나타낸다. 사용자가 브라우저 환경에서 '쿠키차단'을 설정했을 경우 이 값은 false이다.
# language
- 디바이스에 설정된 언어정보를 반환한다.
- 크롬의 경우 ‘설정 > 언어’에서 제일 상단에 설정된 언어 기준이며, ‘한국어’로 설정된 경우 navigator.language값은 ko 이며, ‘영어(미국)‘로 설정된 경우에는 en-US 입니다.

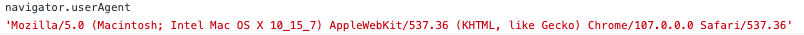
# userAgent
- 브라우저의 이름, 버전, 플랫폼 정보를 담고 있다. 이 문자열은 브라우저 종류, 버전 번호, 호스트 운영체제 등의 정보를 포함합니다.
 반응형LIST
반응형LIST'Front-end' 카테고리의 다른 글
Vue3 - defineProps() & defineEmits() (0) 2023.01.30 Vue3의 Composition API (0) 2023.01.27 mac에서 node버전 설정 (0) 2023.01.11 카멜케이스, 스네이크케이스,파스칼케이스 (0) 2023.01.02 location.href 와 location.replace 차이 (0) 2022.10.05 - onchange : connection객체의 change이벤트 핸들러